2018年5月9日に本サイトの「アドセンスの関連コンテンツ」が解放されました。

本サイトではまだまだアクセス数は少ないと思っていたので、関連コンテンツはもっと先のことかなと考えていました。
なぜなら、いろんなサイトで関連コンテンツが解放される条件を推測されていますが、どの条件にも満たしていないからです。
ですので、本記事ではアクセス数が少ないのに、アドセンスの関連コンテンツが解放されたということで、まとめていきたいと思います。
本記事最後に、簡潔にアクセス数とPV数などをまとめるので、本サイトがどれだけアクセス数が少なくて、関連コンテンツが承認されたのかの結果だけ知りたい方は最後の章まで飛んで確認してみてください。
本サイトのアクセス数

上の画像はアナリティクスの直近1か月間のアクセス数の推移となります。
これを見ていただくと分かるのですが、特にアクセスが多いわけでもありません。
1か月合計してもアクセス数は5000人を超えていません。
2018年5月9日現在は1日の200後半ぐらいのアクセス数となっています。
やはり関連コンテンツ条件は 1万PVが目安なのか?
よく関連コンテンツの条件は「記事数が100記事必要」だの、「1日のPVが1000ないとダメ」だの様々な記事で書かれているかと思います。
私もそれを当てにして、「PV1000とか、あと何か月必要なんだよ…」と考えていました。
ですが、そこらのサイトの内容を真に受けていて、予想しない不意打ちを食らうことになりました。
だって、記事数はともかく、PV数は全然足りないからです。
それでも、関連コンテンツを解放されたことから、いろいろなサイトで言われている条件は、あまり当てにならないんだなと実感しました。
では、さっそく本サイトのPV数を見てみましょう。

1か月の「ページビュー数」はたったの8,393pvです…。
単純計算しても、このPV数を30で割ったら、1日あたりのPV数は280pv程度です。
ちなみに本サイトの記事数は264記事です。
皆さん、どう思いますか?
「少なくね!?」と思われた方も多いのではないでしょうか?
ですが、これでも関連コンテンツが解放されているわけですから条件は満たされたんでしょうね笑
このことから、もしかしたら1か月のPV数が1万pvを越える勢いであれば、関連コンテンツは解放されるのではないでしょうか?
スポンサーリンク
関連コンテンツの 使い方
せっかく関連コンテンツが解放されたわけですから、実際に使ってみることにしました。
まずは関連コンテンツの設置の仕方を簡単に説明していきます。
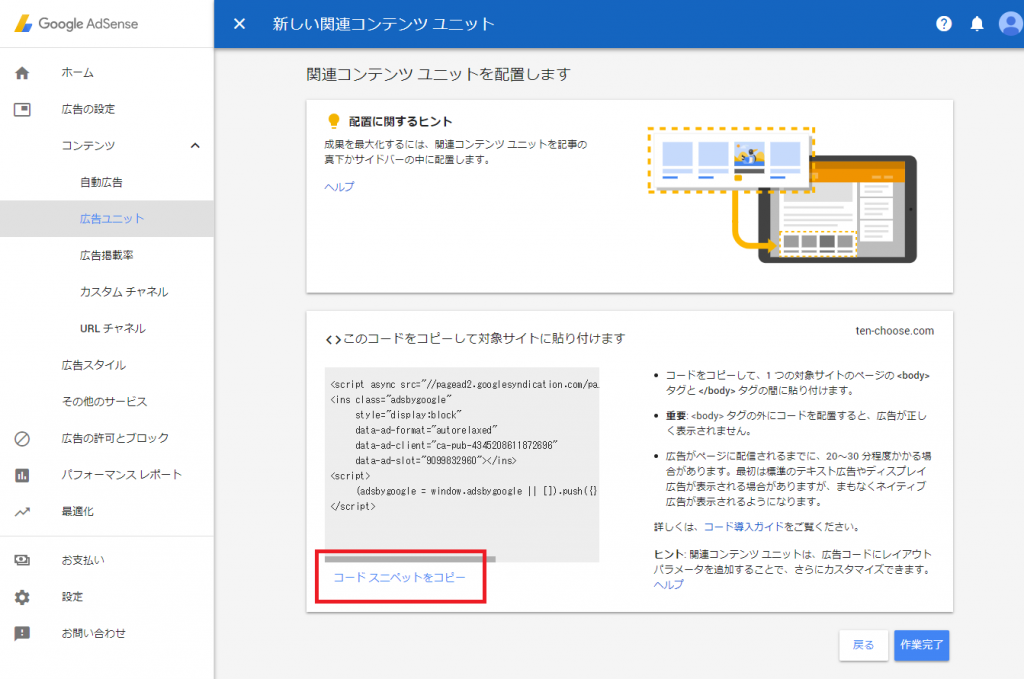
関連コンテンツのコード取得

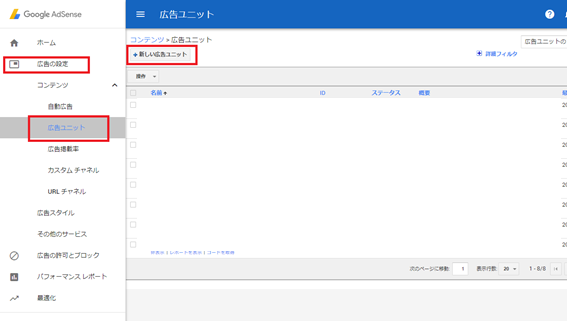
アドセンスのメニュー欄から「広告の設定」→「広告ユニット」→「新しい広告ユニット」の順にクリックしていきます。

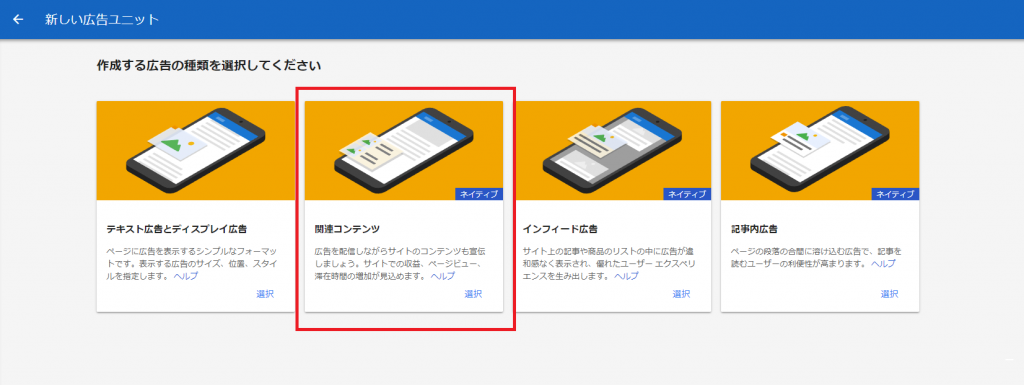
そうすると、「新しい広告ユニット」画面に新しく「関連コンテンツ」が追加されていることが分かります。

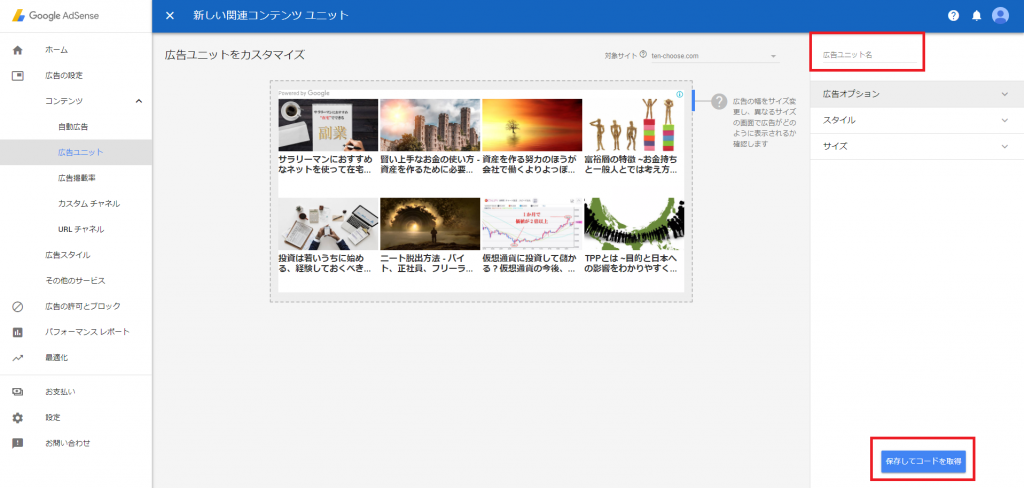
「新しい関連コンテンツユニット」画面で「広告ユニット名」を入力して、デフォルト設定のまま使っています。
画面右下の「保存してコードを取得」をクリックします。

最後に画面左下の「コードスニペットのコピー」をクリックして、「作業完了」をクリックすれば、コード取得は完了です。
後は記事中に取得したコードを張り付ければ関連コンテンツの公開は完了します。
関連コンテンツの設置
ですが、ここで問題発生…
ここで1つ1つ記事に関連コンテンツのコードを張り付けていくのは大変だったりします。
私の場合は264記事全部に、ただ張り付けていくのはかなり手間です。
ですので、多くの人はwordpressであれば、「外観」→「テーマの編集」で「single.php」に関連コンテンツのコードを追加する手法をとるらしいです。
ですが、ちょっと私はwordpressに詳しくもなければ、サイト編集でうまくいった試しがありません。
ということで、こんなwordpressに詳しくない方の心強い仲間「プラグイン」を使って記事本文下に導入しようと考えました。
私が使ったのは『Bottom of every post』というプラグインです。

このプラグインを使うと、全ての記事の最後に設定してくれた文字やコードを表示してくれる優れものです。
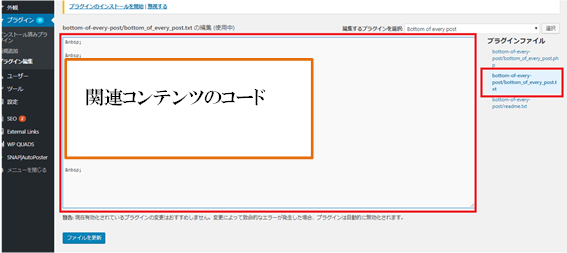
Bottom of every postの設定も簡単です。
wordpressのメニューの「プラグイン」
→「Bottom of every postの編集」
→「bottom-of-every-post/bottom_of_every_post.txt 」を選択
→「関連コンテンツのコードを張り付ける」
で完了です。

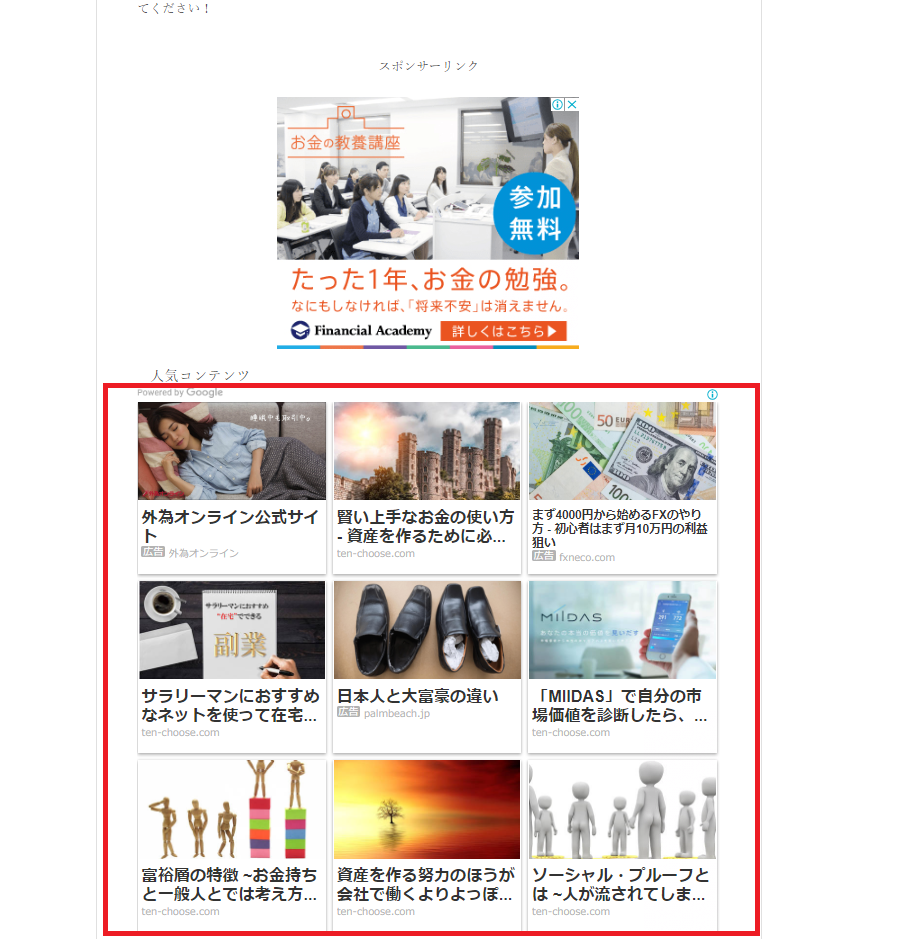
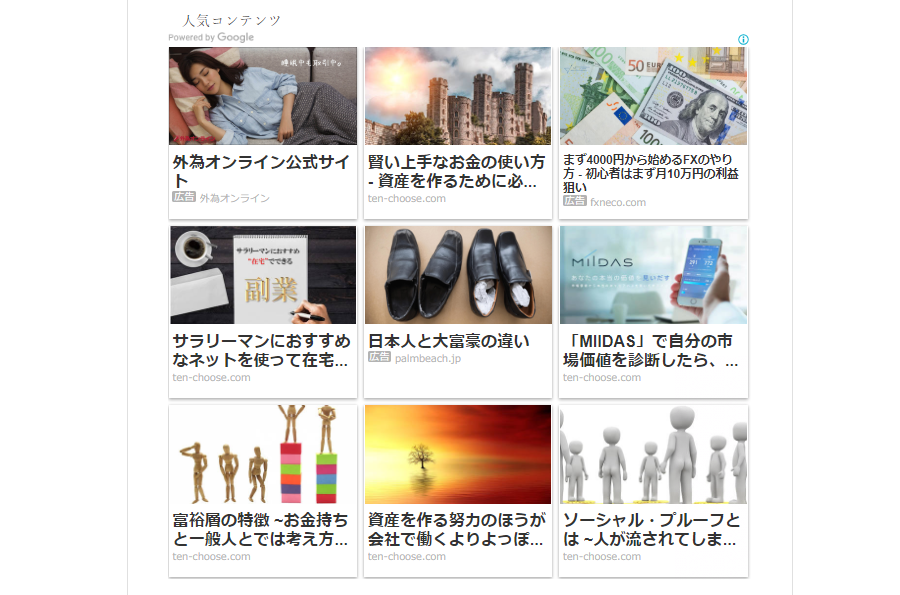
こうして、無事、記事の最後に関連コンテンツを表示させることができるようになりました。

いい感じですね。
ちなみに関連コンテンツのデフォルトだと2行3列しか表示されません。
ですので、私は下記のコードを関連コンテンツのコードに追加しています。
もちろん、公式で誰でも使ってもOK!とgoogle様が言っているカスタマイズなので安心して使ってください。
data-matched-content-rows-num=”3″
data-matched-content-columns-num=”3″
あなたの関連コンテンツのコードの
<ins class=”adsbygoogle”style=”display:block”
の下にでも、上記の3行を使いしてみてください。
スポンサーリンク
関連コンテンツの 収益効果はどんな感じ?

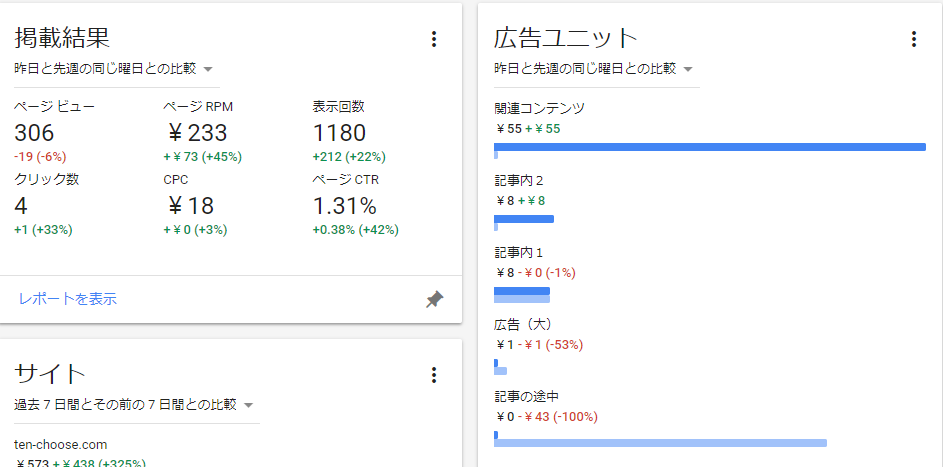
上は関連コンテンツが解放された当日のアドセンス収益結果です。
1日に4回クリックされて、そのうちの2回は関連コンテンツとなっています。
これを見る限りだとまぁまぁの収益効果だといえるかと思います。
本サイトだと1日平均2クリック程度だったので、もしかしたら関連コンテンツの効果は絶大なのかもしれませんね。
まだ1日しか経っていないので、結論は出せませんので、少し時間をおいてアドセンス収益の結論を出したいと思います。
関連コンテンツが 解放される条件は?
本サイトで関連コンテンツが解放されたときの状況は
記事数:264記事
1か月間のアクセス数:4,916
1か月間のPV:8393pv
解放1日前のアクセス数:272
解放1日前のPV:337pv
でした。
そのため、アドセンスの関連コンテンツが解放されるのは、コンテンツがしっかりしていて、1か月間で大体1万pv稼ぐことができるサイトだと推測できるかと思います。
ですので、他のサイトの関連コンテンツの過大な条件推測は真に受けることはないかと思います。
少しの間、サイト運営を継続していれば、関連コンテンツは解放されるかと思いますから、解放されるまで頑張ってみてください!
無料ブログと有料ブログの違い【メリット・デメリットから解説します】
ブログの始め方【エックスサーバーでWordPressを始める!】
それでは、最後まで読んでいただきありがとうございます。
またね(/・ω・)/
スポンサーリンク
スポンサーリンク


コメント